How to Set Up Microsoft Clarity
Step One: Log into your Bing Webmaster Tools account.
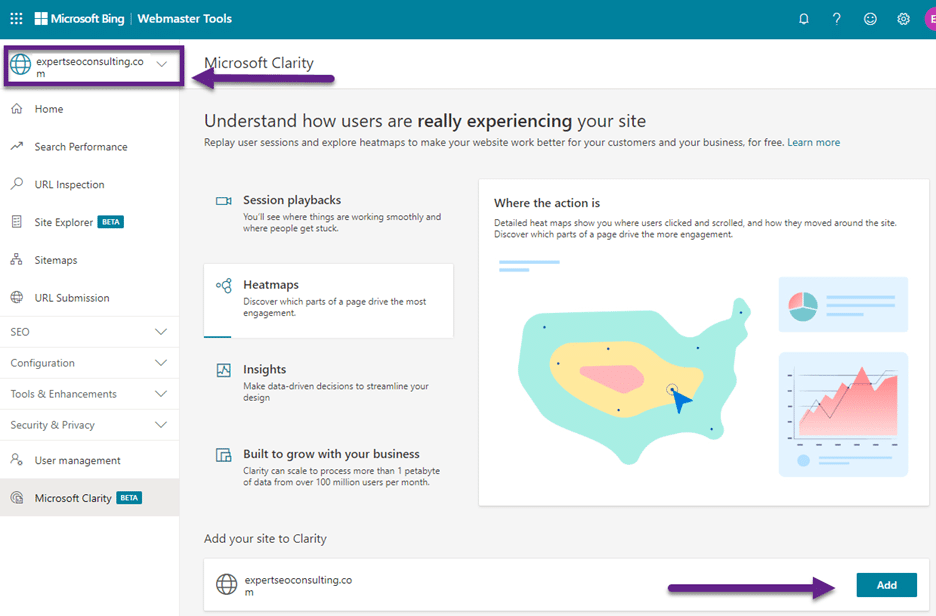
Step Two: From the dropdown list at the top left of your screen, select the website you’d like to set up. Once you’ve done that, click the Add button at the bottom left of the screen.

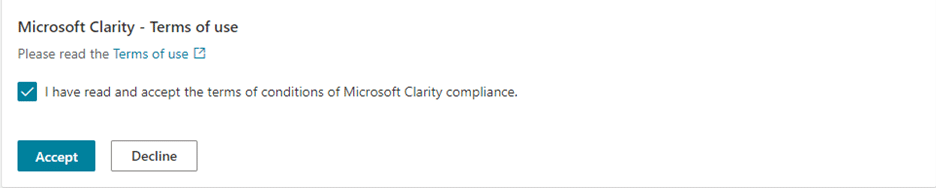
Step Three: Accept the Terms of Use by clicking the checkbox and the Accept button:

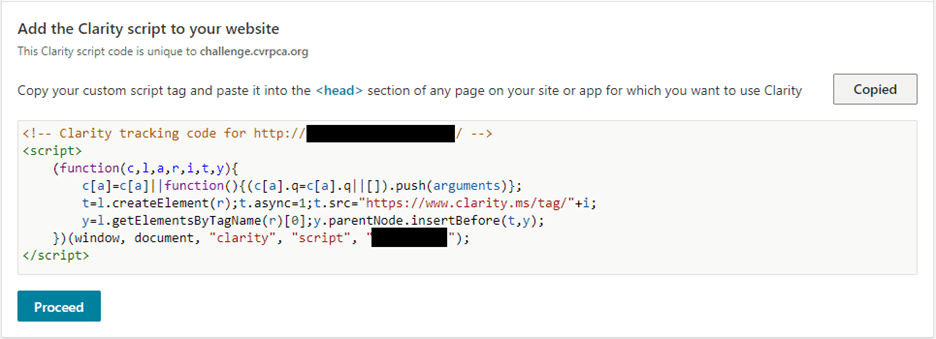
Step Four: Click the Copy button to copy the Clarity Javascript code to your clipboard.

Once you’re done, click the Proceed button and you’ll see the following confirmation message:

That’s it. You can either add that code to the HTML of every page on your website or you can do what I did and use Google Tag Manager.
If you have GTM set up, go to your Google Tag Manager dashboard and create a new tag for your Container.
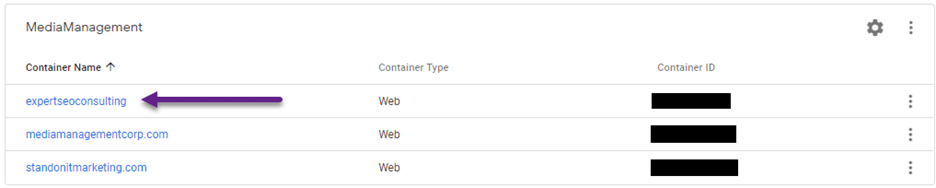
First, pick the container name that you’re going to add your tag to:

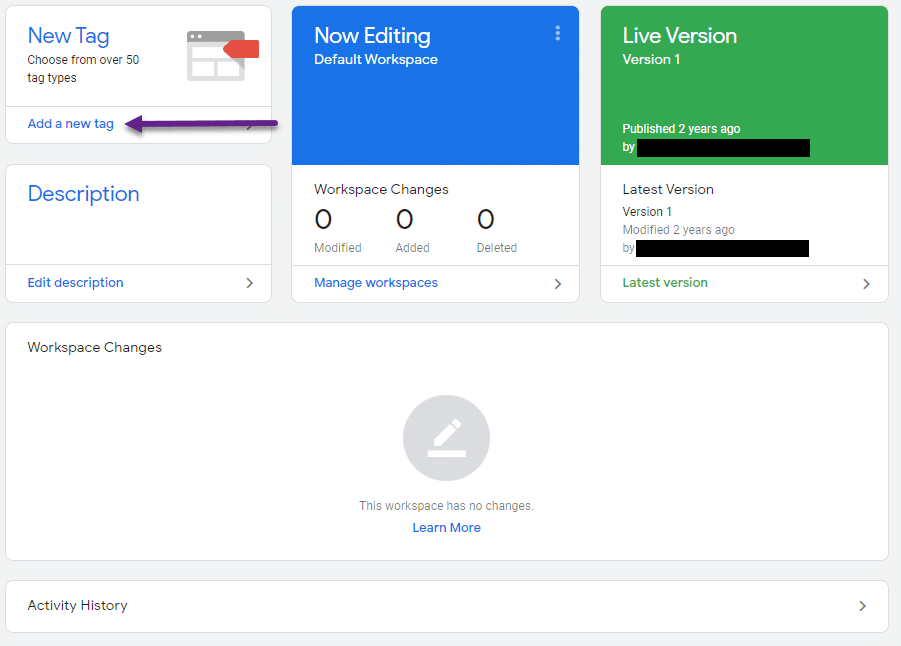
From the GTM Dashboard, select Add New Tag:

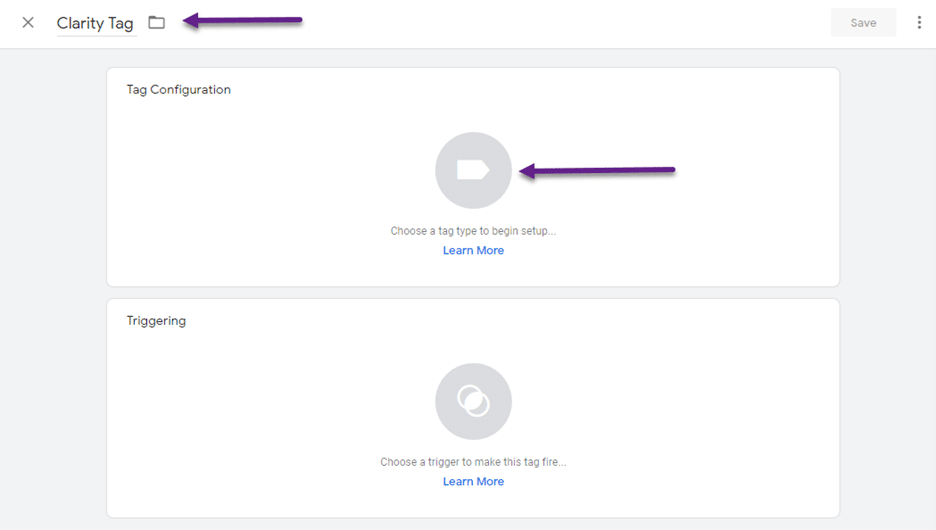
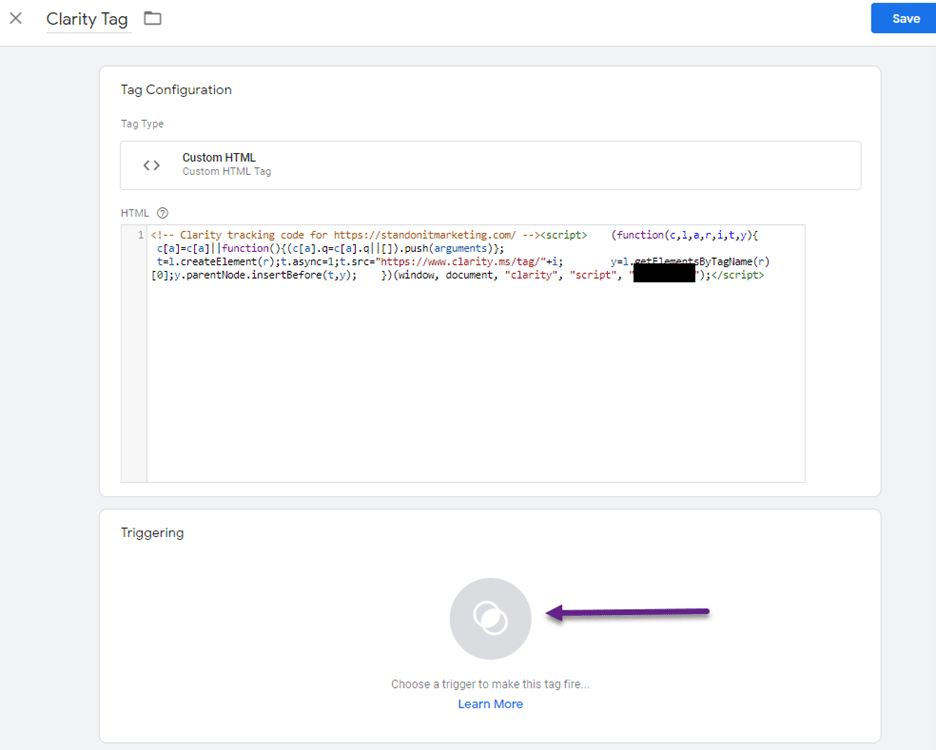
Give your tag a name (I use Clarity Tag) and then click to select the configuration:

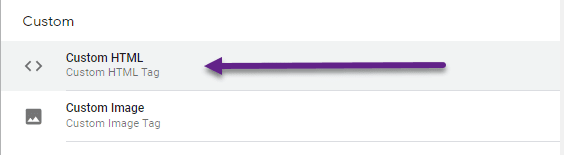
From the tag options that appear on the right, scroll about ½ way down and select Custom HTML

In the configuration window, paste the Javascript code from Bing Webmaster Tools and in the next dialog box, click to add a trigger:

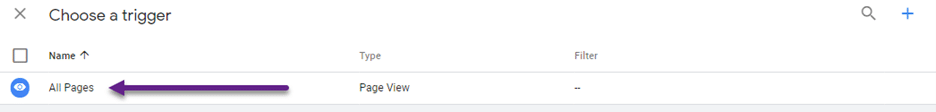
Chose the All Pages trigger:

Click the Save button at the top right of the browser screen and then from the GTM dashboard, click Publish to add your new code to your website. If you’d rather look at Microsoft’s directions for this, you can find them here: https://docs.microsoft.com/en-us/clarity/clarity-setup
Now that you have Clarity set up, here’s what you can do with it.